App Entwicklung
Das Projekt beinhaltete die Entwicklung eines Prototypen einer Webapplikation zur Unterstützung der wissenschaftlichen Arbeit am Naturkundemuseum in Berlin. Umsetzung basierte auf dem JavaScript Framework React.js.
Das Problem
400 MitarbeiterInnen arbeiten an Forschungsprojekten
Es gibt mehr als 40 Millionen Forschungsobjekte
Laufende Projekte sind nur textuell vorhanden

Unser Vorgehen
Ziel des Projektes war es, eine prototypische Applikation zur Visualisierung einzelner Projekte in den verschiedenen Forschungsbereichen zu erstellen. Das Ziel der Applikation sollte es sein, die Kommunikation zu verbessern und potentielle Synergien offenzulegen. Es wurden konkret 3 Ansichten im Javascript-Framework „React.js“ als alleinstehend funktionsfähige Webapplikation implementiert. Zusätzlich wurden verschiedene Filtermöglichkeiten implementiert und Kennzahlen zur aktuellen Auswahl ermittelt und angezeigt.
Agile
Das Projekt mit Hilfe von agilen Projektmanagement Methoden durchgeführt. Dafür wurden im 2-Wochen Rhythmus Arbeitspakete definiert und bearbeitet. Nach Ablauf der 2 Wochen erfolgten Rücksprachen mit dem Kunden.
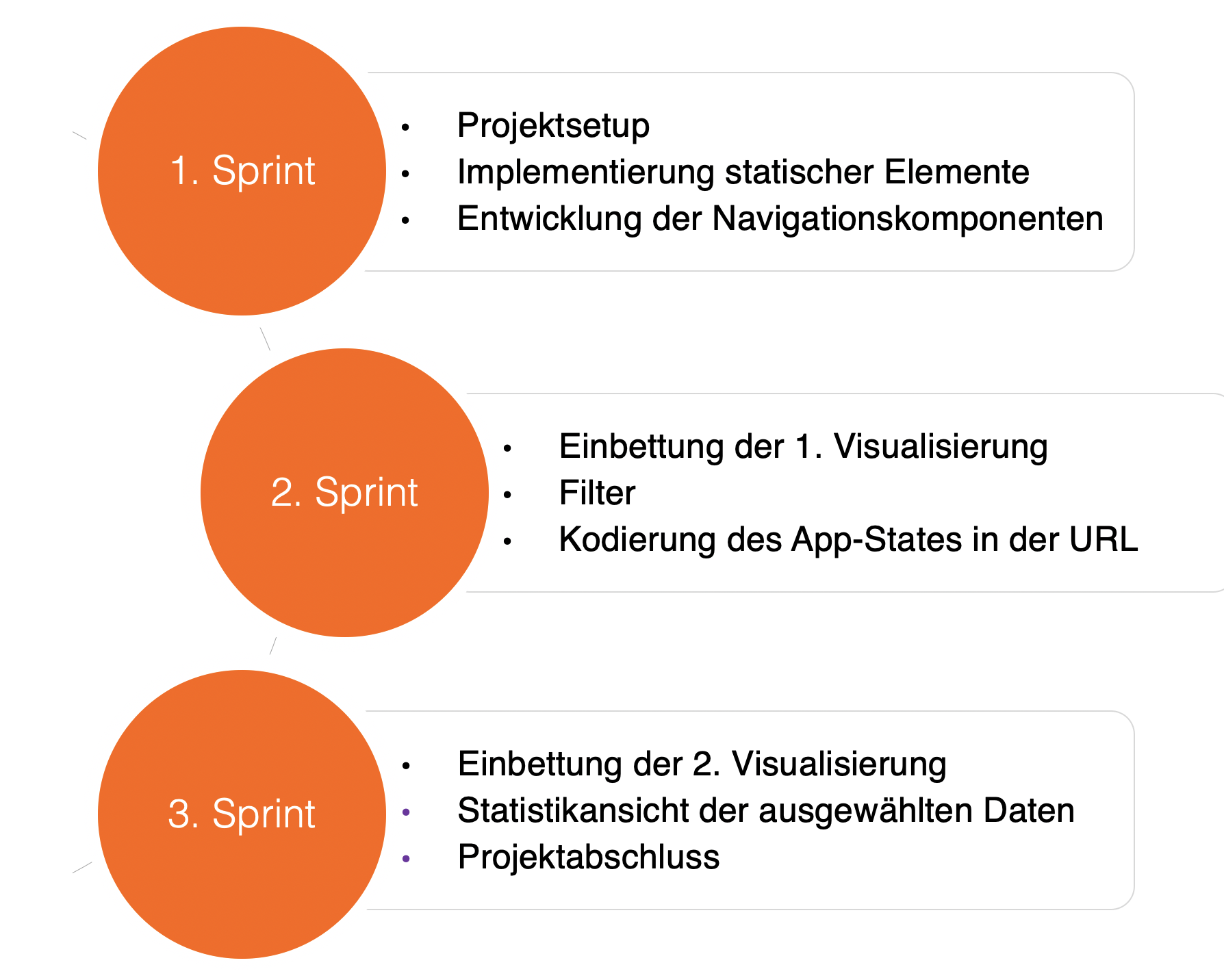
Der Projektablauf
Die Aufgabenverteilung erfolgte über GitHub. Diese wurden im 2-wöchigen Sprint mit dem Ansprechpartner definiert und verteilt. Zur Qualitätskontrolle wurde durch einen Entwickler des Kunden ein Code Review aller neuen Änderungen in regelmäßigen Zeitabständen durchgeführt, bevor diese in die „Master“-Version übernommen wurden. Zusätzlich fand vor jedem Sprinttreffen ein „Functional Review“, zur Abnahme der Funktionsfähigkeit, der abgeschlossenen Aufgabe durch den Ansprechpartner statt.